Was ist eigentlich
Information Design?
Balken- oder doch Kreisdiagramm – das ist hier die Frage!
Falsch! Information Design ist so viel mehr. Im Grunde liegt jeder Informationsweitergabe ein Informationsdesign zugrunde:
Im Gespräch überlegen wir zuerst, was wir kommunizieren möchten und gestalten den Inhalt dann mit Sprache, Gestik und Mimik.
In Emails und Chats kommunizieren wir täglich mit dem Gestaltungswerkzeug Schrift und haben mit den Emoticons ein brandneues Designtool entwickelt, um unsere Ansichten und Gefühle zu vermitteln.
Information Design als Gestaltungsmittel in Print- und Digitalmedien funktionert genauso: Zuerst müssen wir uns genau überlegen, was wir kommunizieren wollen und diese Inhalte dann zielgruppen- und anwendungsgerecht visualisieren.
1. Thema & Kommunikationsziel
Erst denken, dann reden! Dieser Leitsatz gilt auch hier: Zuerst müssen wir das Themengebiet abstecken und das Ziel der Grafik definieren. Diese können ganz unterschiedlich sein:
- Ein in Textform zu komplexer Sachverhalt soll durch graphische Mittel vereinfacht dargestellt werden
- Zusammenhänge zwischen unterschiedlich aufgebauten Datensätzen sollen durch Umwandlung in eine einheitliche Designsprache verdeutlicht werden
- Verschiedene Zahlen und Fakten sollen in ein einheitliches Erscheinungsbild transferiert werden
- Nüchterne Datensätze oder Informationen benötigen zur Steigerung der Aufmerksamkeit des Betrachters eine visuelle Aufwertung
- …und viele mehr
1. Durch einen vereinfachten Aufbau und das Weglassen der Berge wird das Zusammenspiel der Wasserkraftwerke deutlicher. (Kunde: Voith, für C3 München)
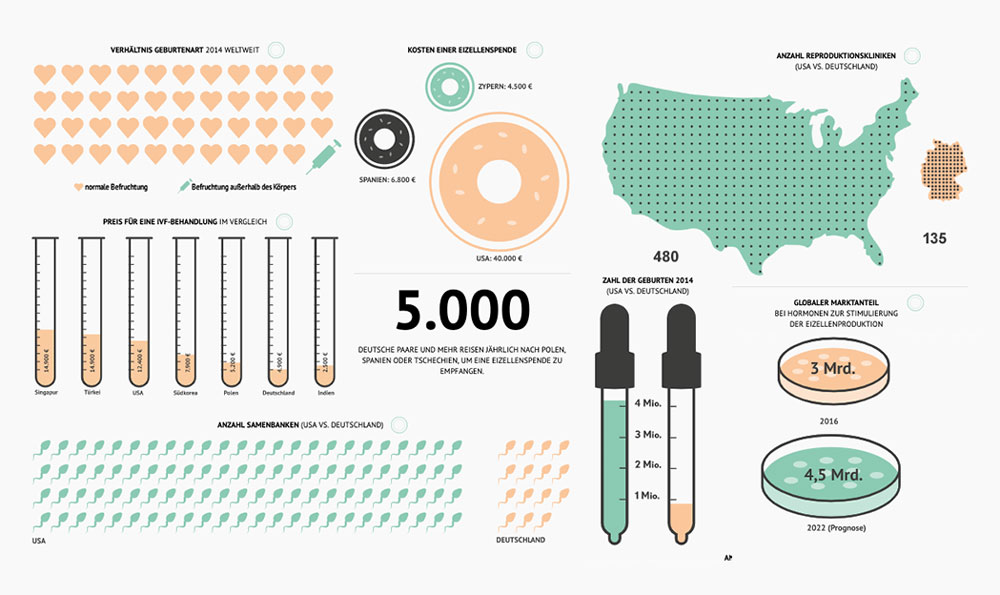
3. Durch einen einheitlichen Designstil werden verschiedene Fakten visuell in einen Einklang gebracht.(Kunde: Haniel / enkelfähig, für C3 München)
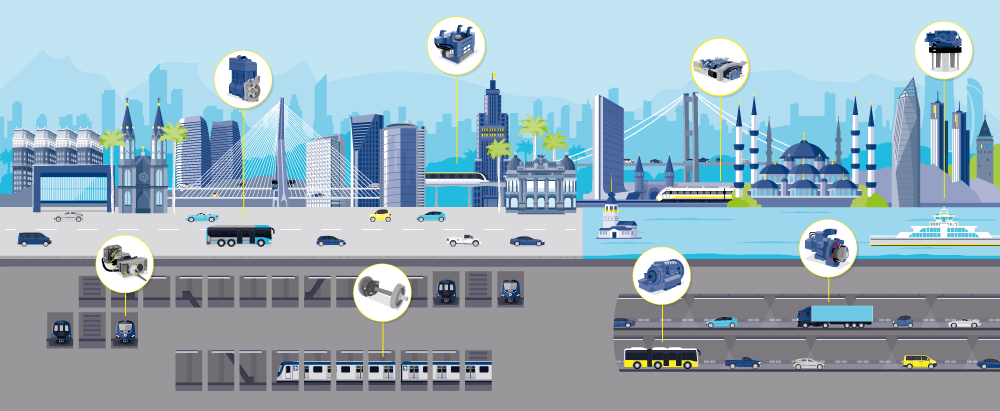
4. Das Produktportfolio und dessen Einsatzgebiete sieht im illustrierten Städtequerschnitt viel spannender aus, als in einer Liste. (Kunde: Voith, für C3 München)
1. Durch einen vereinfachten Aufbau und das Weglassen der Berge wird das Zusammenspiel der Wasserkraftwerke deutlicher. (Kunde: Voith, für C3 München)
3. Durch einen einheitlichen Designstil werden verschiedene Fakten visuell in einen Einklang gebracht.(Kunde: Haniel / enkelfähig, für C3 München)
4. Das Produktportfolio und dessen Einsatzgebiete sieht im illustrierten Städtequerschnitt viel spannender aus, als in einer Liste. (Kunde: Voith, für C3 München)
1. Thema & Kommunikationsziel
Erst denken, dann reden! Dieser Leitsatz gilt auch hier: Zuerst müssen wir das Themengebiet abstecken und das Ziel der Grafik definieren. Diese können ganz unterschiedlich sein:
- Ein in Textform zu komplexer Sachverhalt soll durch graphische Mittel vereinfacht dargestellt werden
- Zusammenhänge zwischen unterschiedlich aufgebauten Datensätzen sollen durch Umwandlung in eine einheitliche Designsprache verdeutlicht werden
- Verschiedene Zahlen und Fakten sollen in ein einheitliches Erscheinungsbild transferiert werden
- Nüchterne Datensätze oder Informationen benötigen zur Steigerung der Aufmerksamkeit des Betrachters eine visuelle Aufwertung
- …und viele mehr

2. Recherche & Verständnis
Die Welt ist voller Informationen, man muss sie nur finden. Das geht auf ganz unterschiedliche Weise:
- Recherche nach Statistiken, zertifizierten Artikeln und Arbeiten
- Sichtung von Datensätzen, Tabellen und Graphen
- Interviews mit internen und externen Experten
- viele mehr

Wichtig für das
Gestaltungskonzept ist es, den Sachverhalt genau zu verstehen. Ein breites Wissen ist nötig, um am Ende mit möglichst wenig davon den Inhalt optimal zu erklären.
3. Zielgruppe & Ansprache
Genau wie Regeln im Gespräch und Schriftverkehr gibt es auch im Information Design Grundsätze zur optimalen Vermittlung der gewünschten Inhalte. So muss die inhaltliche und gestalterische Komplexität sowie der „Look & Feel“ genau mit der Zielgruppe abgestimmt werden.
Eine technische Infografik zur Funktionsweise einer neuen Maschine im B2B Bereich beispielsweise enthält meistens wesentlich mehr Informationen und hat eine andere Gestaltung und Sprache als die gleiche Grafik in einem Lifestyle-Magazin.
3. Zielgruppe & Ansprache
Genau wie Regeln im Gespräch und Schriftverkehr gibt es auch im Information Design Grundsätze zur optimalen Vermittlung der gewünschten Inhalte. So muss die inhaltliche und gestalterische Komplexität sowie der „Look & Feel“ genau mit der Zielgruppe abgestimmt werden.
Eine technische Infografik zur Funktionsweise einer neuen Maschine im B2B Bereich beispielsweise enthält meistens wesentlich mehr Informationen und hat eine andere Gestaltung und Sprache als die gleiche Grafik in einem Lifestyle-Magazin.

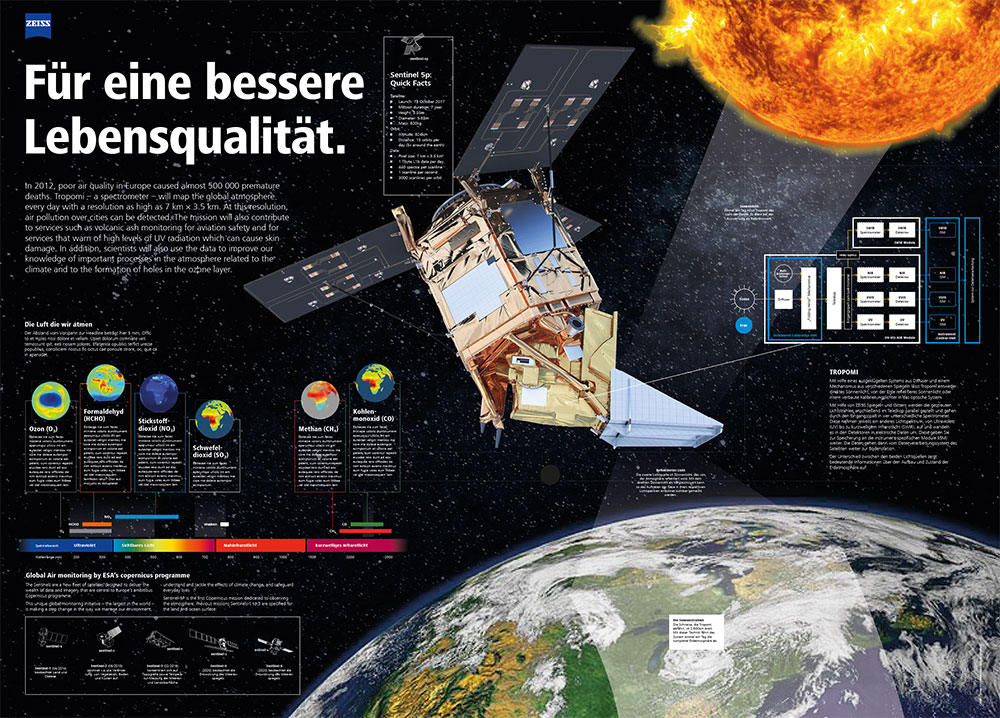
Beide Poster links und rechts behandeln das Thema Satelliten, deren Funktion und die dahinter stehende Technik. Doch die „Flughöhe“ der Betrachtung und der Stil der Grafiken ist für die Zielgruppe Erwachsene (links) und Kinder (rechts) komplett verschieden. (Kunde: Zeiss, für C3 München)
4. Medium & Möglichkeiten
Nach diesen Überlegungen folgt der wohl wichtigste Schritt: Die Streichung von Inhalten, die den Zweck nicht unterstützen.
Je nach Medium der Veröffentlichung muss die Gestaltung zur Informationsvermittlung anders gedacht und ein geeignetes Format gewählt werden.Vor allem im digitalen Bereich gibt es eine Fülle an Möglichkeiten:
- Infografiken
- statisch (Bild)
- responsive (Layout ändert sich je nach Device)
- animiert (einzelne Elemente bewegen sich)
- interaktiv (klickbare Bereiche)
- Illustrationen oder einfache Animationen, als optische Unterstützung des Textes
- Erklärfilme / Explainer videos
- Illustriert und animiert
- Gefilmt und geschnitten
- Mischformen
- Landing Pages: Multimedia Website – Zusammenspiel aus Text, Bildern und Videos
- Interaktive Formate wie Entscheidungsbaum, Quiz und Umfrage
Nicht selten stellt sich bei der Bewertung der verschiedenen Formate heraus, dass die initial geplante Form der Darstellung nicht die Optimale ist.
Natürlich muss bei der Wahl aber auch Budget und Zeit berücksichtigt werden, denn die Formate unterscheiden sich meist sehr in Aufwand und Komplexität.
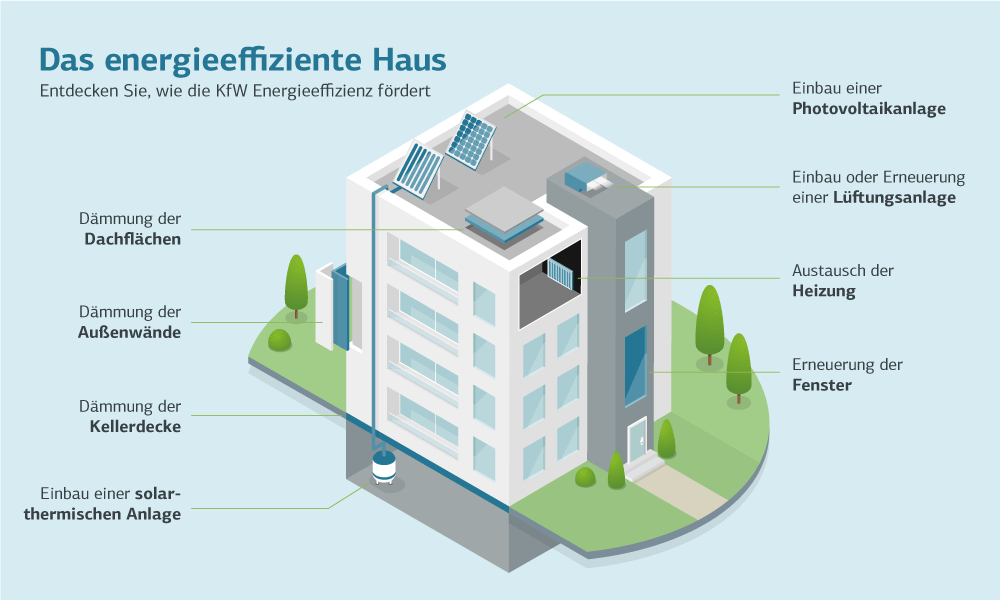
Die Grafiken links und rechts behandeln ähnliche Themen, aber sind in unterschiedlichen Formaten umgesetzt.
Oben ist ein statisches Bildformat, unten ein Erklärvideo (Kunde: KfW, für C3 München)
4. Medium & Möglichkeiten
Nach diesen Überlegungen folgt der wohl wichtigste Schritt: Die Streichung von Inhalten, die den Zweck nicht unterstützen.
Je nach Medium der Veröffentlichung muss die Gestaltung zur Informationsvermittlung anders gedacht und ein geeignetes Format gewählt werden. Vor allem im digitalen Bereich gibt es eine Fülle an Möglichkeiten:
- Infografiken
- statisch (Bild)
- responsive (Layout ändert sich je nach Device)
- animiert (einzelne Elemente bewegen sich)
- interaktiv (klickbare Bereiche)
- Illustrationen oder einfache Animationen, als optische Unterstützung des Textes
- Erklärfilme / Explainer videos
- Illustriert und animiert
- Gefilmt und geschnitten
- Mischformen
- Landing Pages: Multimedia Websites – Zusammenspiel aus Text, Bildern und Videos
- Interaktive Formate wie Entscheidungsbaum, Quiz und Umfrage
Nicht selten stellt sich bei der Bewertung der verschiedenen Formate heraus, dass die initial geplante Form der Darstellung nicht die Optimale ist.
Natürlich muss bei der Wahl aber auch Budget und Zeit berücksichtigt werden, denn die Formate unterscheiden sich meist sehr in Aufwand und Komplexität.
5. Gestaltungskonzept & Umsetzung
Der kreative Part: Nun gilt es, eine visuelle Leitidee für die Grafik zu finden. Im Beispiel der Maschine kann das z.B. sein, diese entweder in Schichten aufzuschneiden, sie zu durchleuchten, alle Einzelteile zu extrahieren oder die Maschine mit Lego nachzubauen – der Kreativität sind keine Grenzen gesetzt, solange das Kommunikationsziel nicht aus den Augen verloren wird.
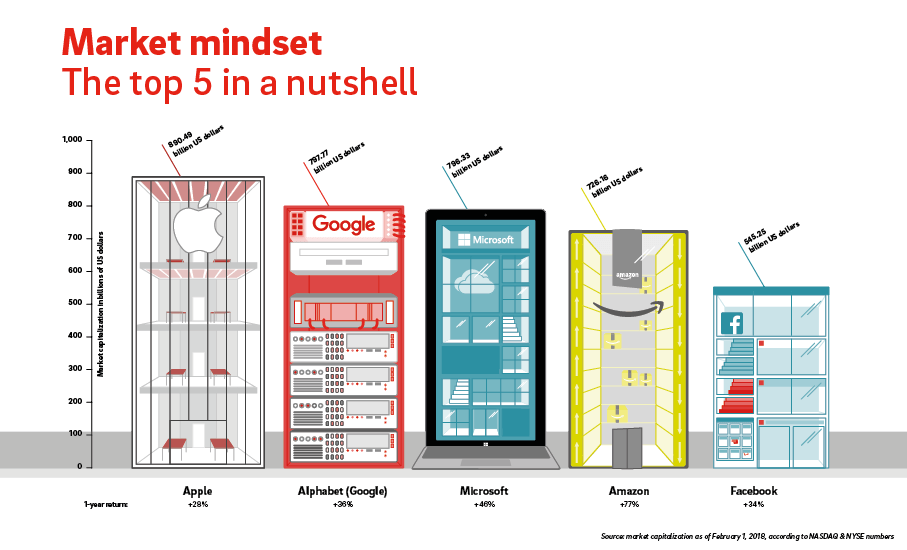
Eine oft verwendete, aber auch sehr nüchterne Darstellungsweise für Datenauswertungen sind Graphen. Hier sind vier Beispiele für kreative Graphengestaltungen zu sehen.
Hier übernehmen Illustrierte Firmengebäude die Aufgabe der Balken (Kunde: E.ON, für C3 München)
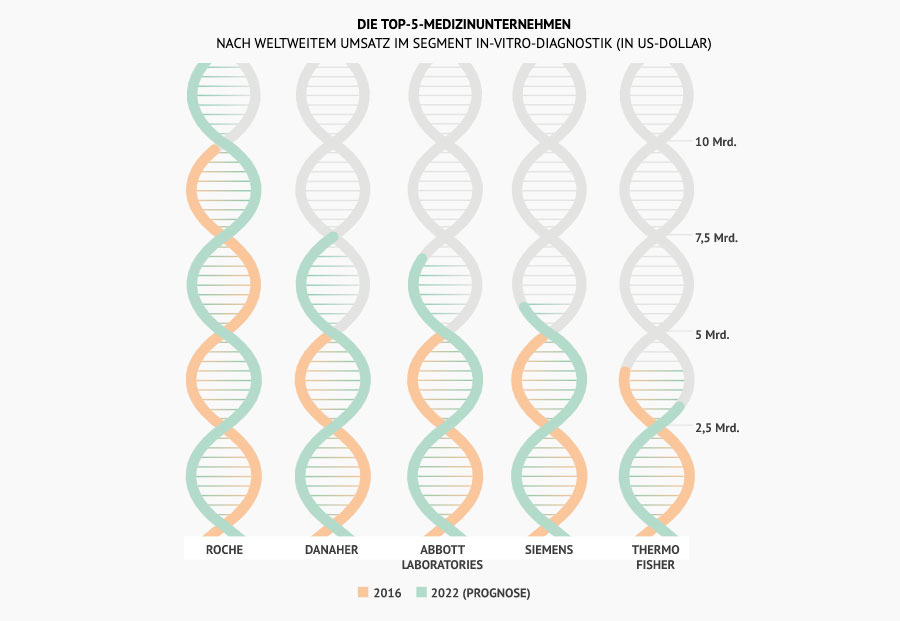
Das Thema „Kinderwunsch“ wurde visuell aufgegriffen und die Balkengrafik aus DNA-Strängen aufgebaut (Kunde: haniel / enkelfähig, für C3)
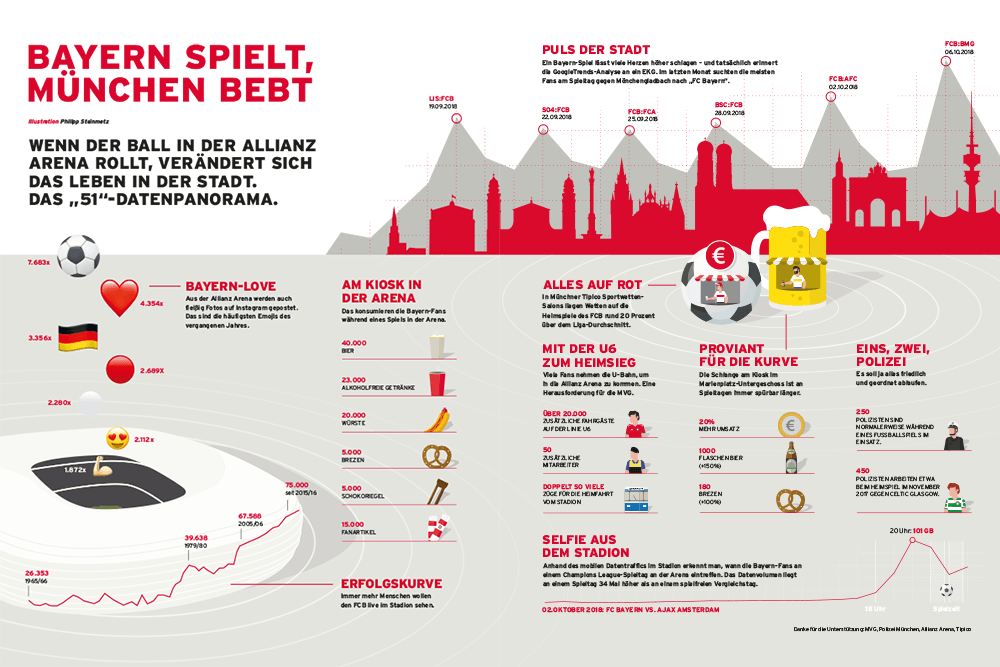
Ohne Zweifel eignet sich für die Darstellung der Veränderung der Google-Anfragen nach dem FC Bayern am besten ein Graph. In die Umgebung gesetzt ergibt er hier eine Bergkulisse hinter der Stadt.
(Kunde: FC Bayern, für C3 München)
Nun kommt die Information Architecture (IA) und User Experience (UX) des Informationsdesigns ins Spiel. Wie im Webdesign werden alle Informationen entweder in Text- oder Grafikbausteine überführt und in ein oder mehrere (responsive!) Groblayouts / Wireframes gesetzt.
Der finale Part besteht schließlich – je nach Format – aus Illustration, Animation, Programmierung, Filmen und Layout.
5. Gestaltungskonzept & Umsetzung
Der kreative Part: Nun gilt es, eine visuelle Leitidee für die Grafik zu finden. Im Beispiel der Maschine kann das z.B. sein, diese entweder in Schichten aufzuschneiden, sie zu durchleuchten, alle Einzelteile zu extrahieren oder die Maschine mit Lego nachzubauen – der Kreativität sind keine Grenzen gesetzt, solange das Kommunikationsziel nicht aus den Augen verloren wird.
Eine oft verwendete, aber auch sehr nüchterne Darstellungsweise für Datenauswertungen sind Graphen. Hier sind vier Beispiele für kreative Graphengestaltungen zu sehen.
Das Thema „Kinderwunsch“ wurde visuell aufgegriffen und die Balkengrafik aus DNA-Strängen aufgebaut (Kunde: haniel / enkelfähig, für C3)
Ohne Zweifel eignet sich für die Darstellung der Veränderung der Google-Anfragen nach dem FC Bayern am besten ein Graph. In die Umgebung gesetzt ergibt er hier eine Bergkulisse hinter der Stadt.
(Kunde: FC Bayern, für C3 München)
Am Ende müssen alle Informations-Bausteine zusammen gebracht werden. Alle Inhalte werden entweder in Text- oder Grafikbausteine überführt und in ein Layouts gesetzt.
Der finale Part besteht schließlich – je nach Format – aus Illustration, Animation, Programmierung, Filmen und Layout.
Leistungsspektrum
Information Design
- Infografiken print & digital
- interaktive Infografiken
- Daten-Visualisierungen
- Explainer Videos & Animationen
- Präsentationen & Reports
- Illustrationen
- Quiz, Rätsel & Umfragen
Web Design
- Digitalkonzept
- Information Architecture
- User Experience Design
- User Interface Design
- Digital-Assets
- Wordpress-Programmierung
- Copywriting
Corporate Communication
- Corporate Design / Branding
- Relaunch und Optimierung
- Geschäftsausstattung
- Kreativ-Strategien
- Marketing-Support
- Social-Media-Kampagnen
- Social-Media-Posts
Ich bin neugierig:
Was haben Sie vor?
Haben Sie schon ein Projekt im Kopf oder wollen sich einfach mal austauschen?
Schreiben Sie mir gerne!